
Sep 18
Animating Sound in Figma
Buckle up, design enthusiasts. Today, we're diving headfirst into the world of animating audio for user interface design. Spoiler alert: It's addictive.

From Novice to Audio Visualizer Pro
Picture this: Joi, a Figma expert, decides to create a slick audio visualizer for prototyping. Why? Because the voice-to-text landscape deserves nothing less than visual eargasms in its user experience design.
The journey of animating audio in Figma began with a simple goal: create a dynamic, responsive soundwave that reacts to voice input. Little did Joi know, this adventure would lead to a complete overhaul of how we approach voice interface design. Inspired by apps like Talktastic, which seamlessly integrates Claude AI for enhanced voice interactions, Joi set out to create a visual representation that could match the sophistication of modern AI-powered voice interfaces.
The Birth of Pink Waves in Visual Design
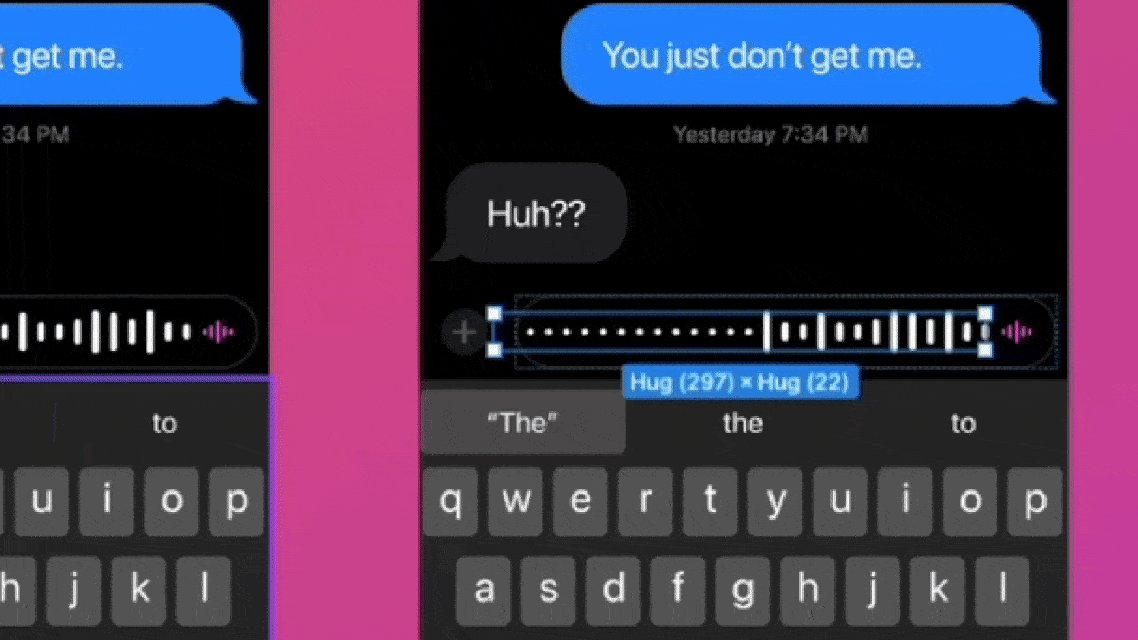
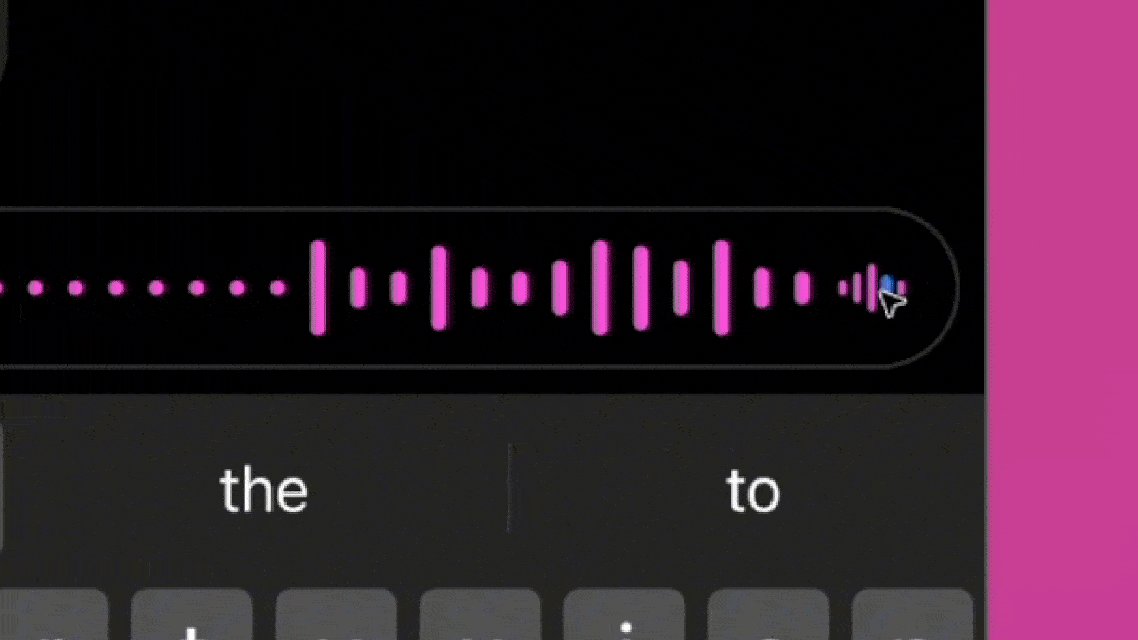
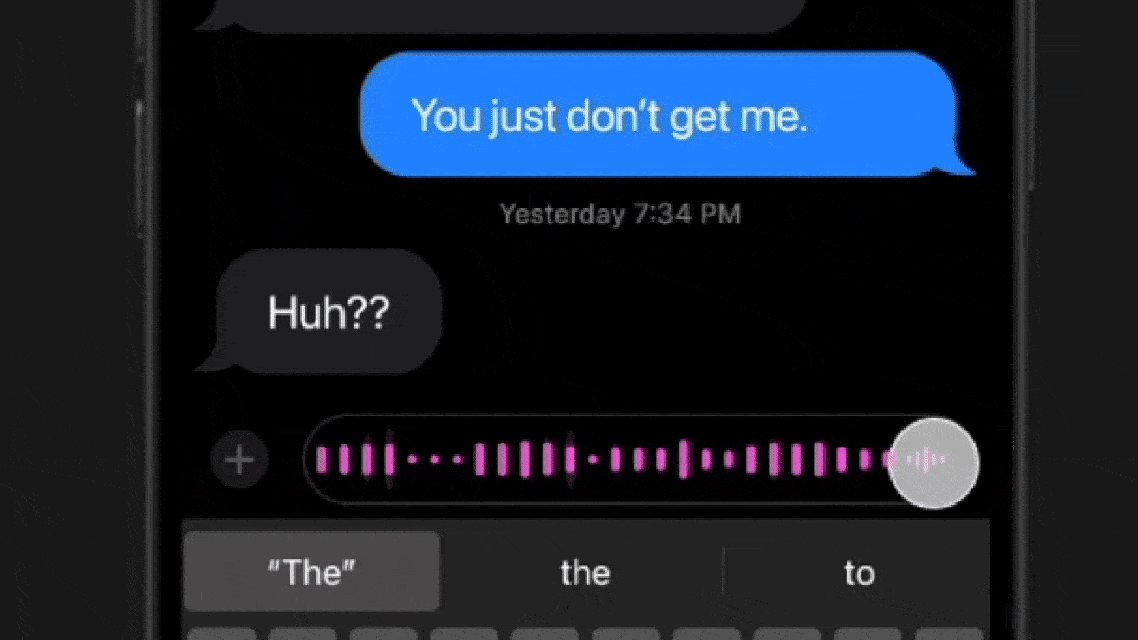
Enter the star of our show: a pulsating pink soundwave that would make even After Effects jealous. It's not just pretty—it's the face of our AI-powered audio revolution in software design.
Revolutionizing Voice Interfaces
Let's talk voice interfaces. We're not just transcribing; we're redefining the voice-driven interface game with innovative UX design.
Pushing the Boundaries of UI Design
Running iOS 18.1 beta made one thing clear: even Apple's mighty intelligence can't keep up with our transcription prowess. We're setting new standards in user interface design.
Figma: A Powerhouse for UX/UI Design
PSA: Figma isn't just for static designs anymore. It's a playground for animation and prototyping. No coding required. Just pure, unadulterated design joy.
5 Figma Tips for Stellar UI/UX Design
- Ditch wireframes. Go straight for high-fidelity visual design.
- Build your design system early. Future you will thank you.
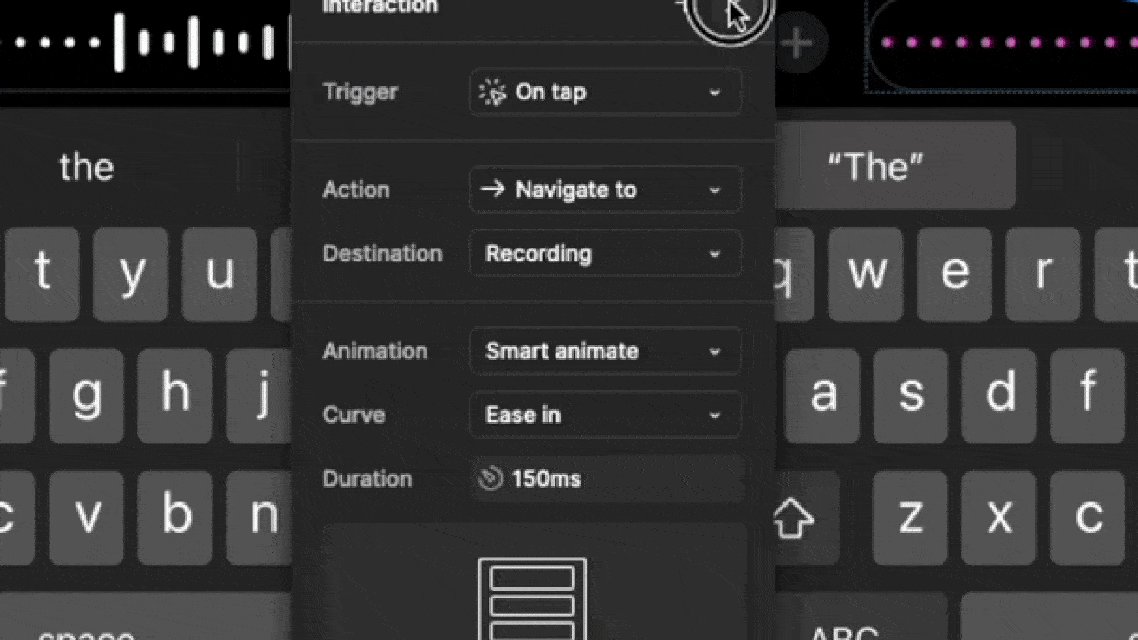
- Smart Animate is crucial for dynamic user interfaces. Master it.
- Name your layers meticulously for efficient prototyping.
- Auto-layout or bust. Responsiveness is key in modern UI design.
Elevate Your UX Design Skills
Joi's dropped the full tutorial on her YouTube channel. Catch the specific video on animating audio for iOS prototypes and level up your user experience design game.
Final Thoughts on UI/UX Innovation
Voice interfaces are the future of software design, and we're crafting that future with vibrant, animated soundwaves. Join the UX revolution or get left in the static.
Joi is a UX/UI designer, voice interface enthusiast, and audio animation pioneer. When she's not pushing the boundaries of visual design, she's probably talking to AI or brewing the perfect cup of designer fuel.


